This integration instructions will allow you to integrate file selector capabilities to any web application. This codebase doesn't depend on backend technology and is pure frontend Javascript implementation.
Dependencies:
- Bootstrap
- JQuery 1.11.3+
You can just clone it and by setting OAuth2 token get working your project quickly.
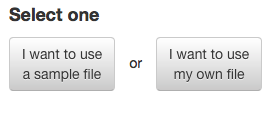
Initial view
- user can choose to view
- list of sample files or
- list of the user's file's that are stored at the user's Sequencing.com account

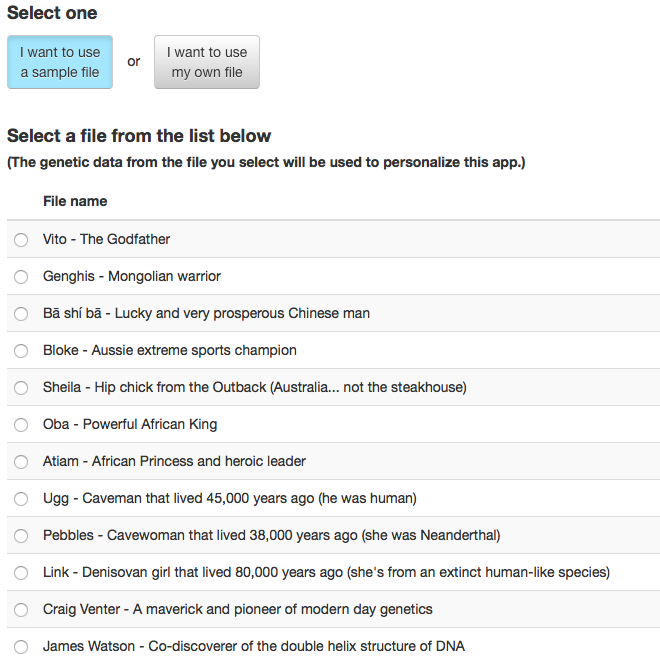
Sample files list
- if user selects 'I want to select a sample file' then the list of sample files will appear
- user can select one file

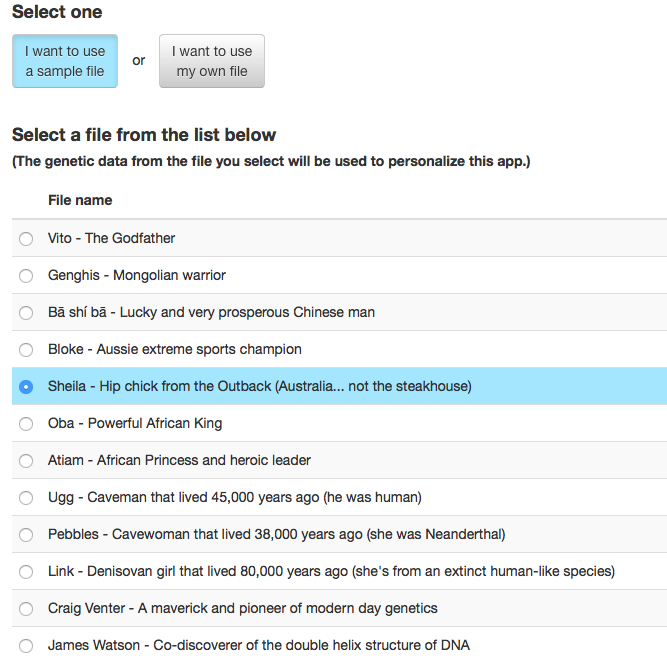
File selected
- user selected sample file 'Sheila'
- that genetic data in that file will then be used to provide personalized content to the app
- sample files allow user to experience Real-Time Personalization even if they don't yet have their own genetic data

Integration
In order to integrate file selector into your application, please follow instructions below
1) Include Bootstrap and jquery into your project
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" />
2) Include file selector JS and CSS files from this repo
- JS file: sequencing-file-selector.js
- CSS file: style.css
<script type="text/javascript" src="sequencing-file-selector.js"></script>
<link href="style.css" rel="stylesheet" />
3) Create a hidden input in your form:
<input type="hidden" name="some-name" />
4) Initialize the file selector on that form element, using this code:
<script type="text/javascript">
$(document).ready(function() {
$('#sequencing-file-selector-example').sequencingFileSelector({
accessToken: 'insert-your-oauth2-access-token-here'
});
});
</script>
Make sure to pass token instead of "insert-your-oauth2-access-token-here" placeholder.
5) Get selected file ID
File selector is a JQuery compatible component so once file is selected, selected file ID could be obtained by doing following Javascript call
$('#sequencing-file-selector-example').val()
